If you are not accustomed to Instagram, it is a photo-sharing network that may be downloaded to your sensible phone as an application. consider it as Facebook without the status updates. By developing an easy service that does one thing, and does it well, Instagram has become one among the foremost outstanding pic sharing apps on the market.
Lets drive in straight without wasting much time
1. To get the Instagram widget, you have go to Intagme web site here: http://www.intagme.com/ to get the widget
2. Type in your instagram username > choose Grid or Slideshow:
3. choose the fingernail size of your is the (100px is that the default) and opt for if you would like a border around your Photos or not
4. to change the Background Color, merely click on the empty box and decide your favorite color
5. If you would like to indicate the Sharing buttons on your widget, choose \'Yes\', otherwise, click \'No\'.
6. Once you are glad with the widget, press the \"Get Code\" button and duplicate your code.
7. Log into your Blogger account and choose your blog > navigate to Layout and click on on the \"Add a Gadget\" link on the proper side:
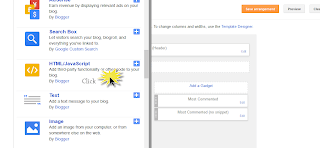
8. in the pop-up window, scroll down and click on on the \"HTML/JavaScript\" gadget: add hypertext markup language javascript gadget
9. Paste the code that you simply got from the Instagme web site into the content section and press the \'Save\' button to save lots of the widget.
10. Click and drag your widget if you would like to change its position and press the \"Save Arrangement\" button on the upper right side.
blogger save arrangement
And that\'s it! currently you have got your terribly own Instagram contraption on your Blogger
If you have any question or any contribution please do that on the discussion board
Lets drive in straight without wasting much time
1. To get the Instagram widget, you have go to Intagme web site here: http://www.intagme.com/ to get the widget
2. Type in your instagram username > choose Grid or Slideshow:
3. choose the fingernail size of your is the (100px is that the default) and opt for if you would like a border around your Photos or not
4. to change the Background Color, merely click on the empty box and decide your favorite color
5. If you would like to indicate the Sharing buttons on your widget, choose \'Yes\', otherwise, click \'No\'.
6. Once you are glad with the widget, press the \"Get Code\" button and duplicate your code.
7. Log into your Blogger account and choose your blog > navigate to Layout and click on on the \"Add a Gadget\" link on the proper side:
8. in the pop-up window, scroll down and click on on the \"HTML/JavaScript\" gadget: add hypertext markup language javascript gadget
9. Paste the code that you simply got from the Instagme web site into the content section and press the \'Save\' button to save lots of the widget.
10. Click and drag your widget if you would like to change its position and press the \"Save Arrangement\" button on the upper right side.
blogger save arrangement
And that\'s it! currently you have got your terribly own Instagram contraption on your Blogger
If you have any question or any contribution please do that on the discussion board








Comments